【Amazon Lightsail】【第1回】WordPressを構築してみた
Amazon Lightsailを利用して、WordPressを構築するシリーズの第1回になります。
EC2より安価かつ簡単に構築できるということで、試しに構築してみました!
はじめに
AWSアカウントの作成方法については省略します。
WordPress用にドメインを取得しましたので、下記の記事もご一読ください。
【Route53】【第1回】ドメイン登録手順
Amazon Lightsailとは?
Amazon Lightsail(以下、Lightsail)は、AWSが提供する、予測可能な低価格のVPSサービスです。
Lightsailには、仮想マシン、SSDベースのストレージ、データ転送、DNS管理、静的IPなど、WebサイトやWebアプリケーションに使う必要な機能が全て含まれています。
参考ドキュメント(英語)
What is Amazon Lightsail?
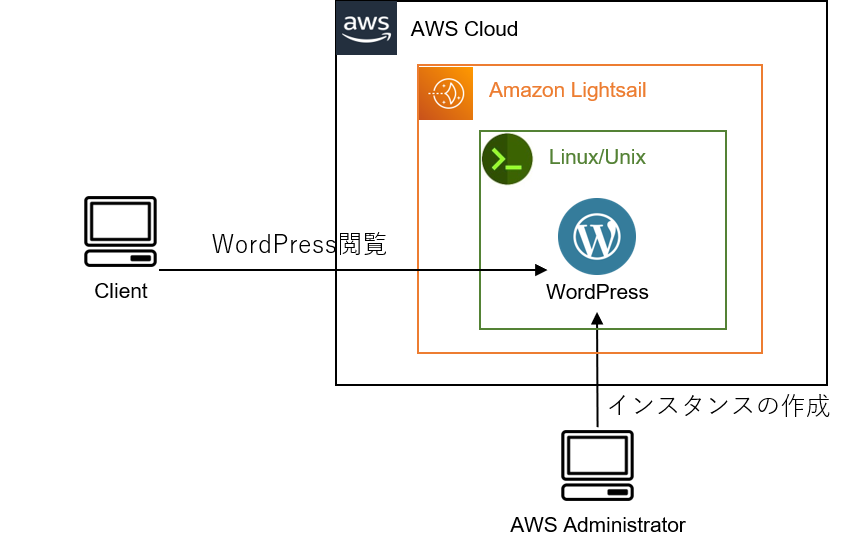
構成

今回はAmazon Lightsailでインスタンスを作成~ブラウザからWordPressにアクセスできるところまで実施していきます。
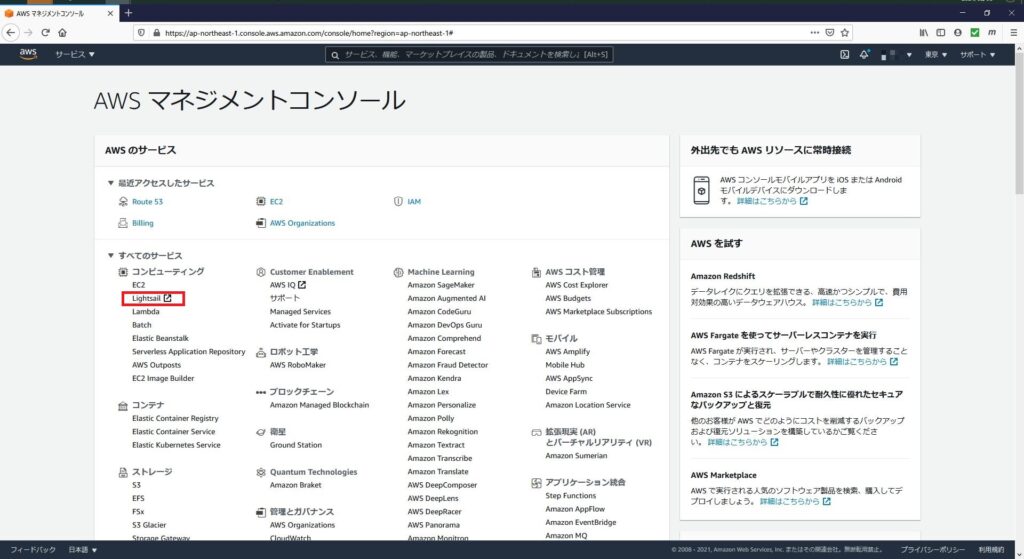
Amazon Lightsailの構築
AWSマネジメントコンソール画面から、Lightsailを選択します。

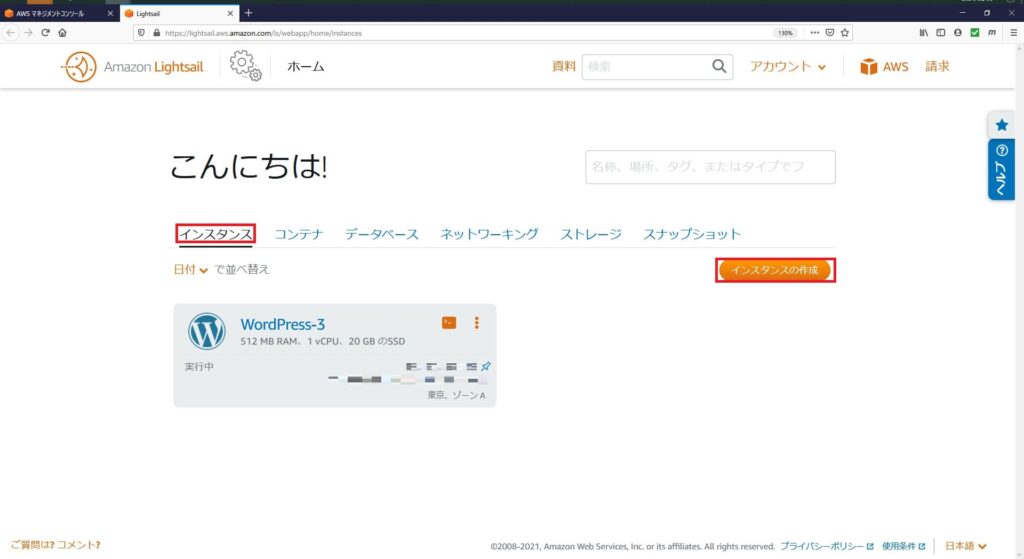
Lightsailホームページが開きます。[インスタンス]タブから、[インスタンスの作成]を選択します。

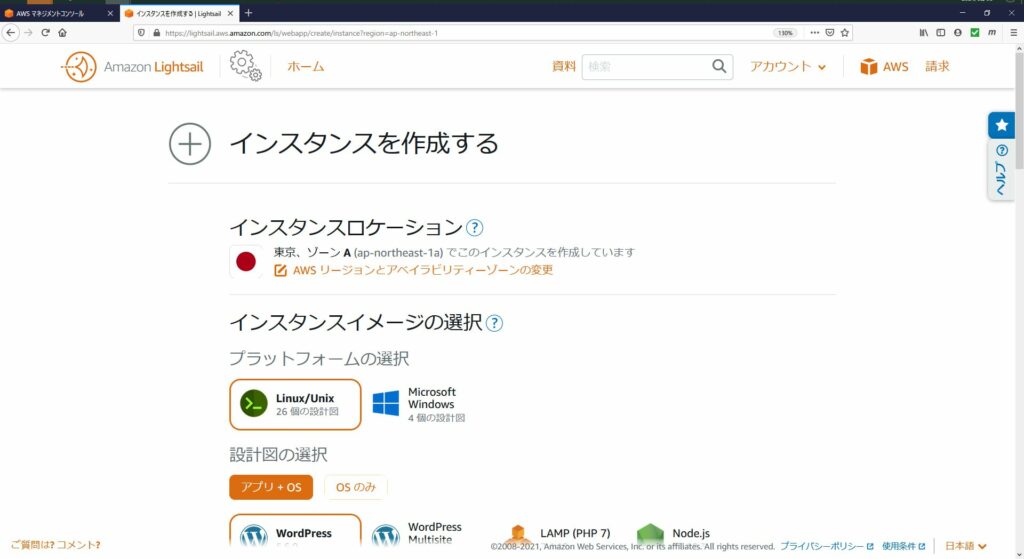
インスタンスロケーションを変更できますが、今回はデフォルトのままとしてます。

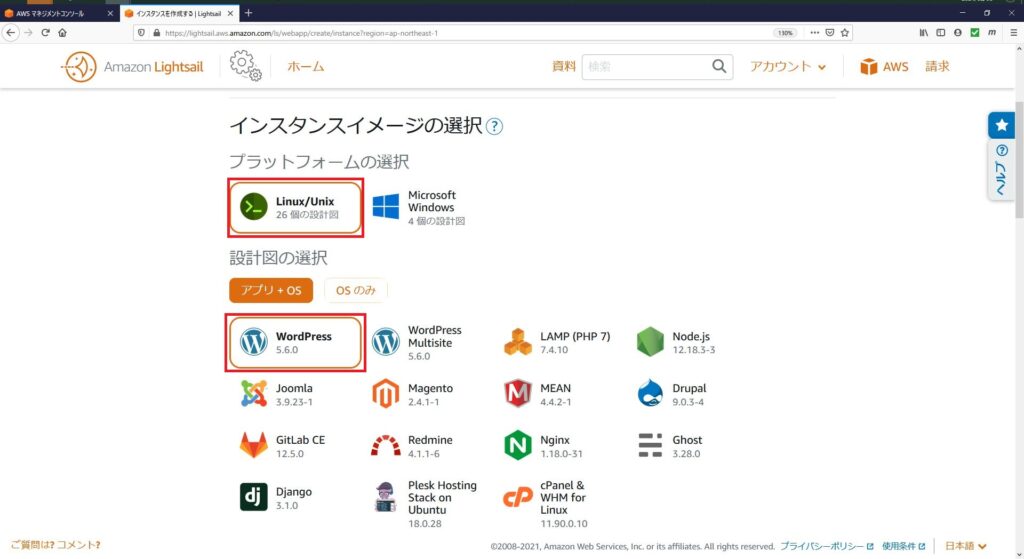
インスタンスイメージを選択します。
1.プラットフォームの選択では、[Linux/Unix]を選択します。
2.設計図の選択として、[WordPress]を選択します。

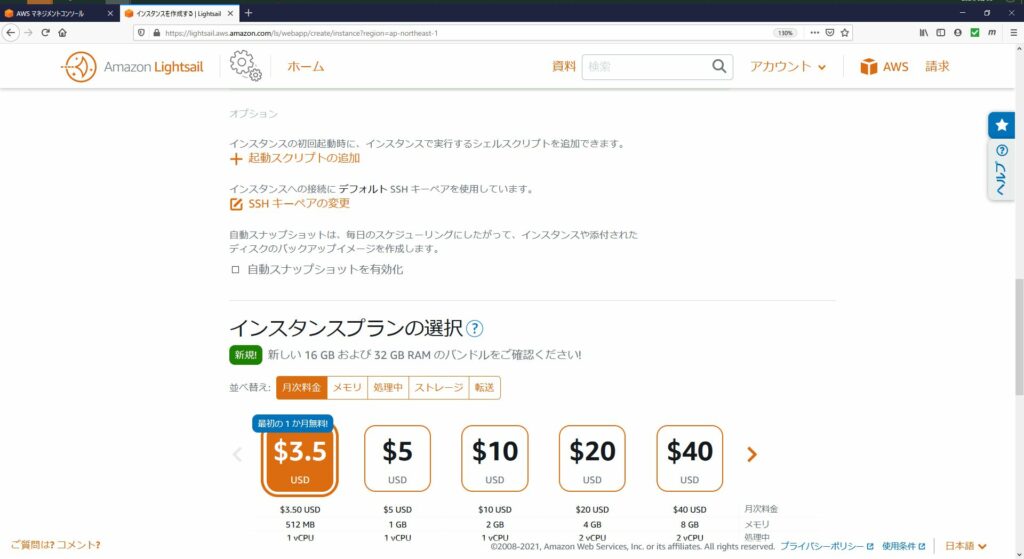
続いてオプションの設定ができますが、今回はデフォルトのままとしてます。

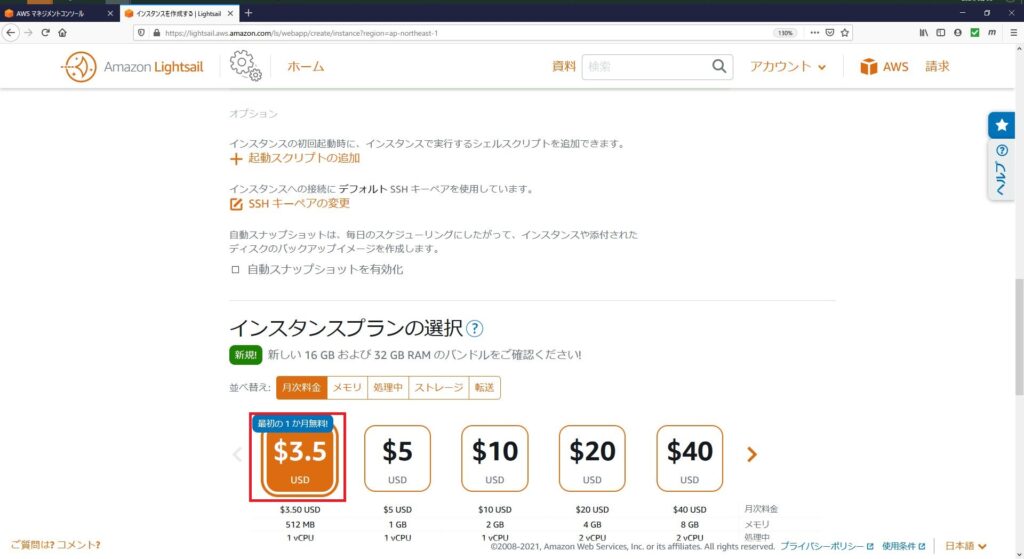
インスタンスプランを選択します。プランごとに月額料金及びマシン設定があります。
今回は最初の1ヶ月無料の$3.5/月のプランを選択します。

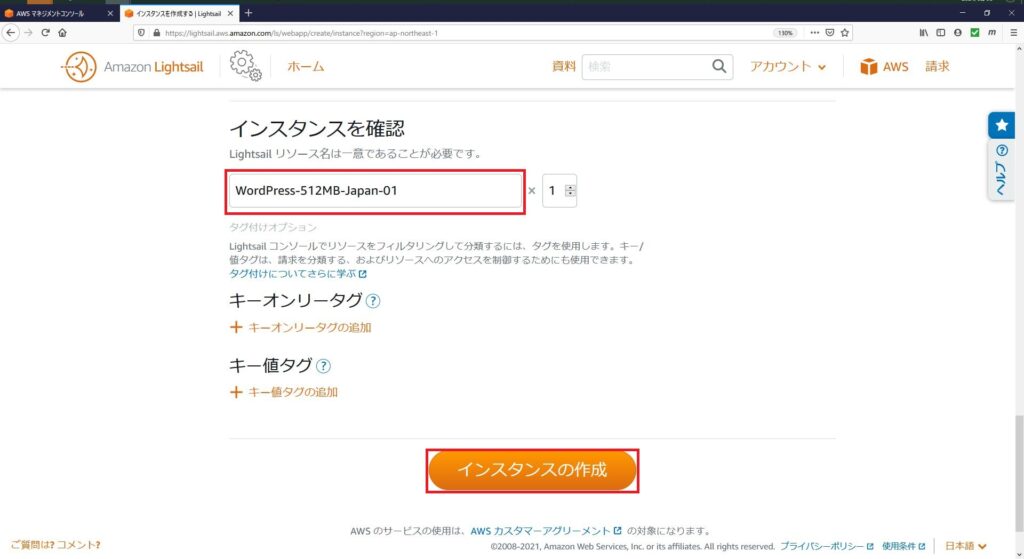
Lightsailリソース名を入力します。下記のガイドラインに従って入力してください。
1.Lightsailアカウントの各AWSリージョン内で一意であること。
2.2〜255文字を含めることができる。
3.英数字または数字で開始及び終了すること。
4.英数字、数字、ピリオド、ダッシュ、アンダーバーを含めることができる。
なお、今回リソース名は「WordPress-512MB-Japan-01」と入力します。
入力後に[インスタンスの作成]を選択します。

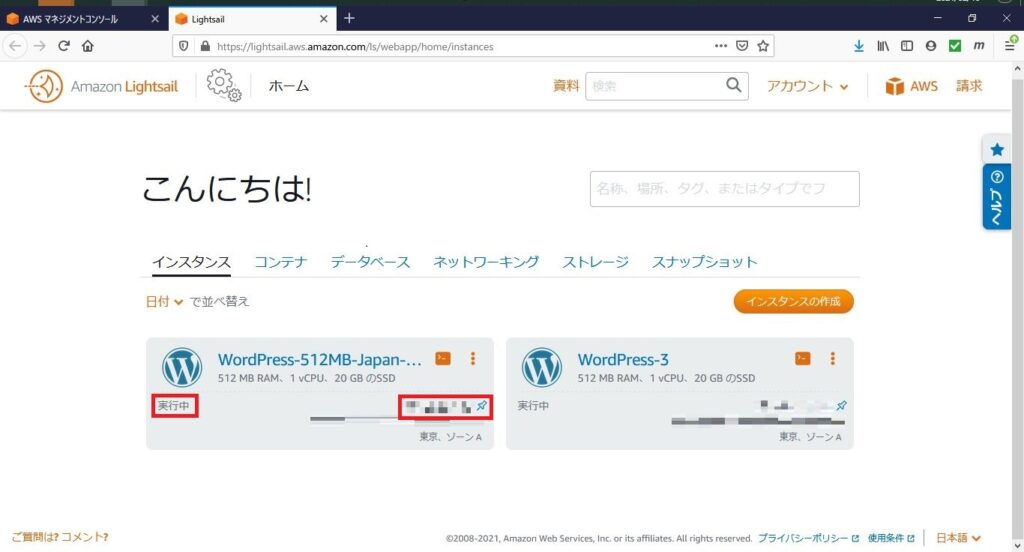
Lightsailホームページから作成したインスタンスが”実行中”と表示されることを確認します。
また赤枠内のパブリックIPアドレスをメモします。

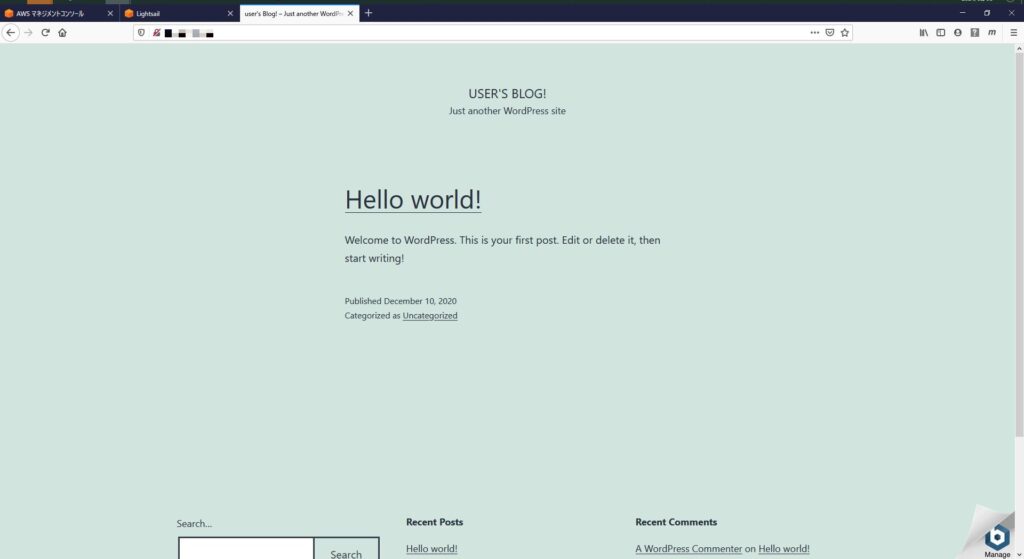
メモしたパブリックIPアドレスでブラウザからWordPressにHTTP接続できることを確認します。
http://PublicIpAddress
※PublicIpAddressはメモしたパブリックIPアドレスになります。
起動後1~2分ほどは接続できないため、少し時間を空けてから接続してください。

お疲れ様です!
以上でWordPressの構築が完了しました!
構築後も実施することが残っているので、次回の記事で紹介していきます!