【Amazon Lightsail】【第4回】WordPressの静的IPとDNSゾーンの作成方法
今回はLightsail 静的IPの作成及びDNSゾーンの作成方法を紹介します。
Lightsailインスタンスの再起動を実行するとパブリックIPアドレスが自動で変更されます。
これはインスタンスに動的なパブリックIPアドレスが設定されているためであり、静的IPをアタッチすることでこの事象を解決することができます。
こちらを踏まえてDNS設定も行うと、FQDN(例:www.example.com)を指定してWebサイトにアクセスできるようになります。
静的IPの作成
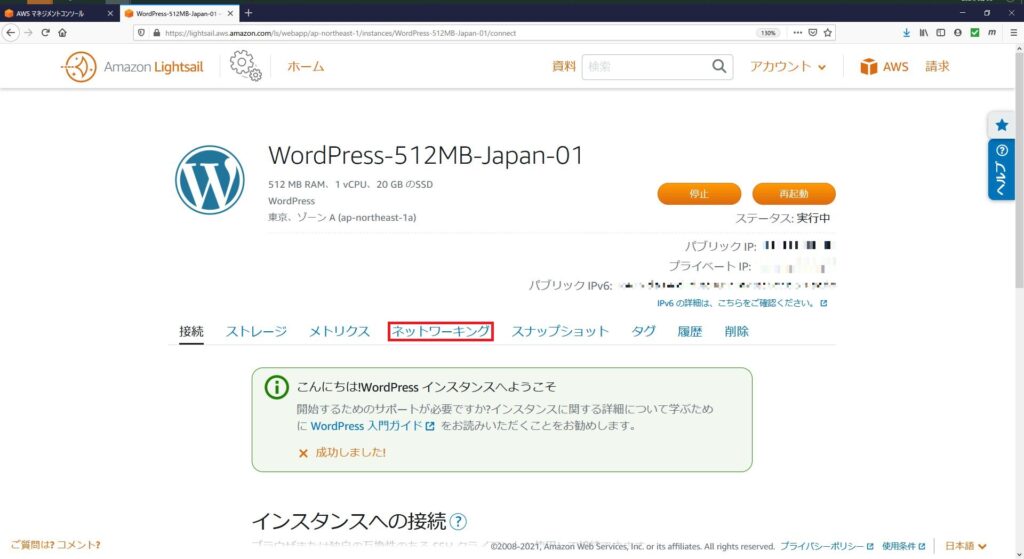
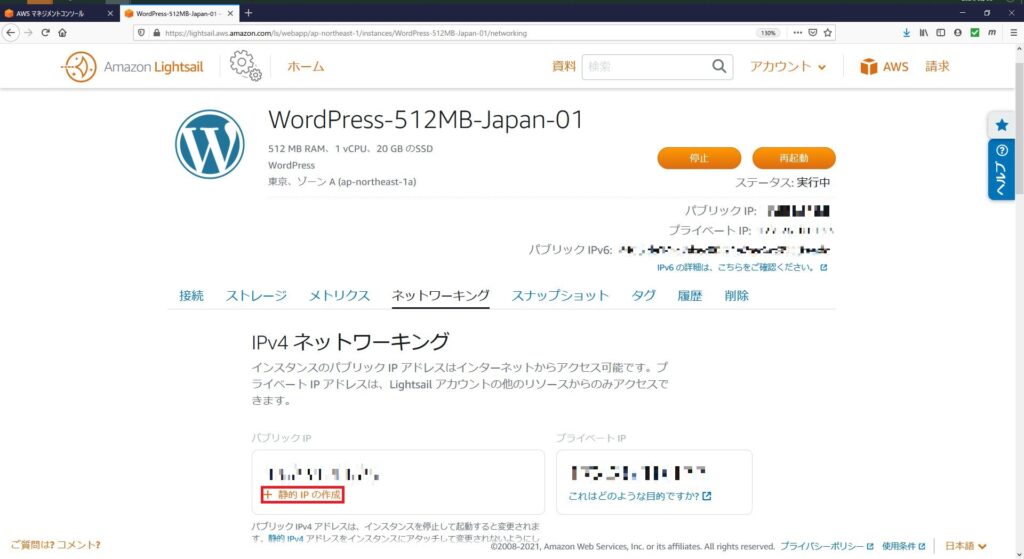
Lightsailホームページのインスタンスで[ネットワーキング]タブを選択します。

[静的IPの作成]を選択します。

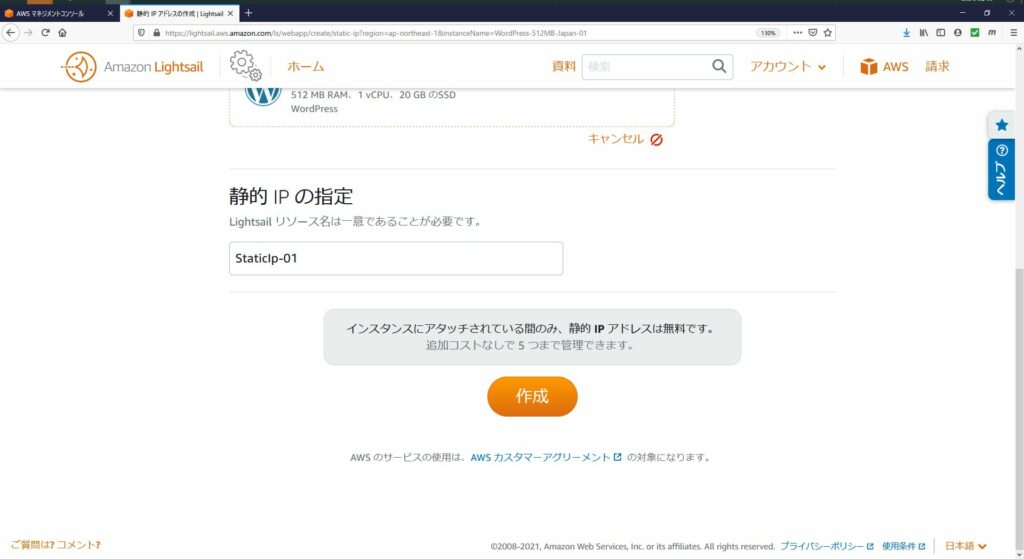
静的IPに名前を付けてから[作成]を選択します。
今回は”StaticIp-01″としています。

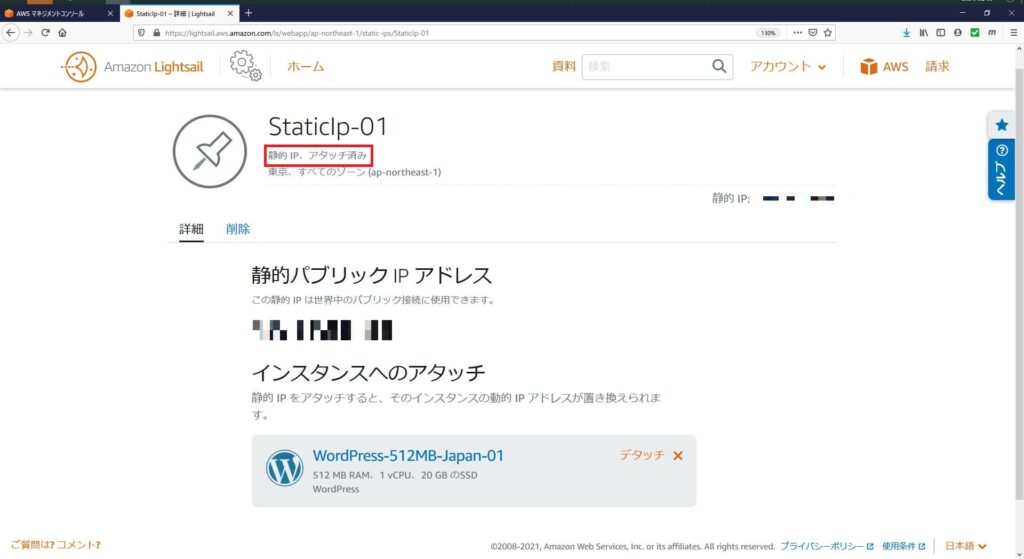
作成した静的IPがインスタンスに”静的IP、アタッチ済み”となっていることを確認します。

DNSゾーンの作成
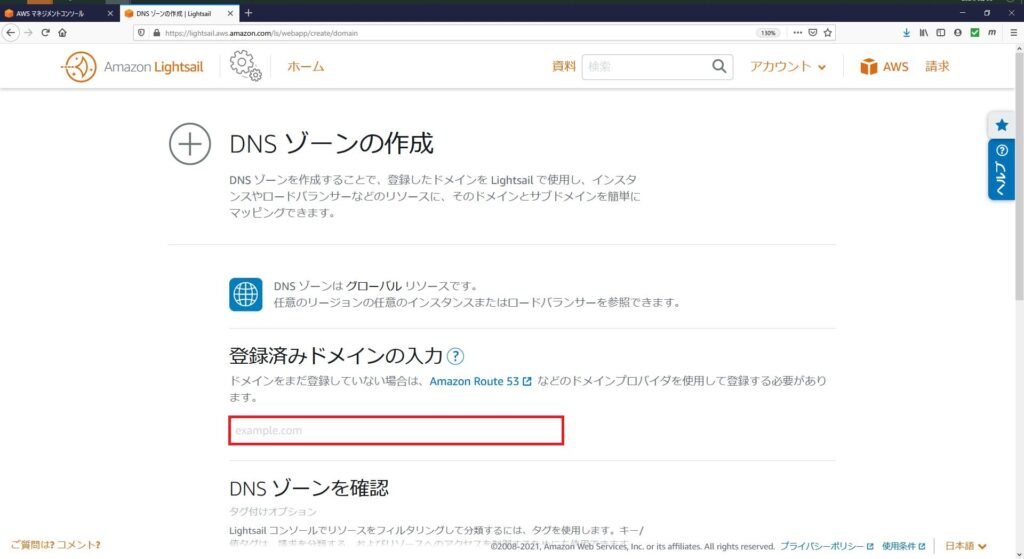
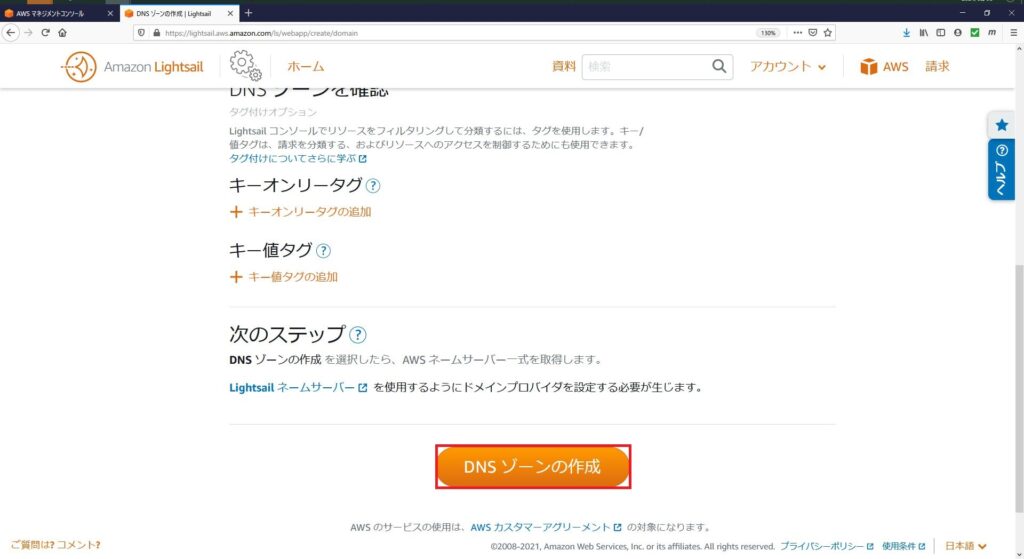
Lightsailホームページの[ネットワーキング]タブで、[DNSゾーンの作成]を選択します。

取得済みのドメインを入力します。
ドメインの取得方法は以下の記事を参考にしてください。
【Route53】【第1回】ドメイン登録手順

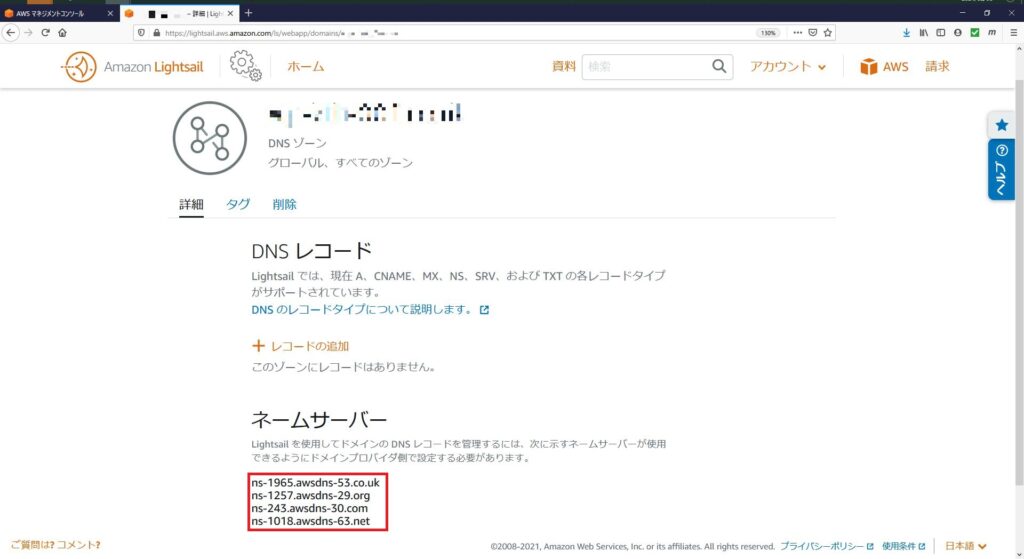
[DNSゾーンの作成]を選択します。

リストされているネームサーバアドレスをメモします。

ドメインプロバイダ側でネームサーバー情報を変更します。
Route53を利用している場合は、以下の記事を参考にしてください。
【Route53】【第2回】ホストゾーンのNSサーバを変更する
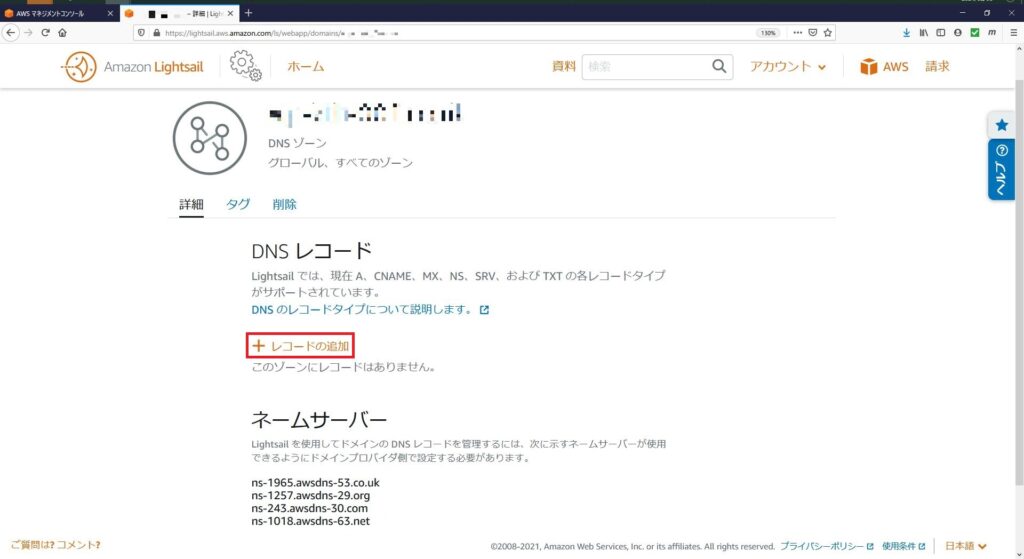
続いてAレコードを追加するためにサブドメイン(今回はblog.~)をインスタンスにマッピングします。
[レコードの追加]を選択します。

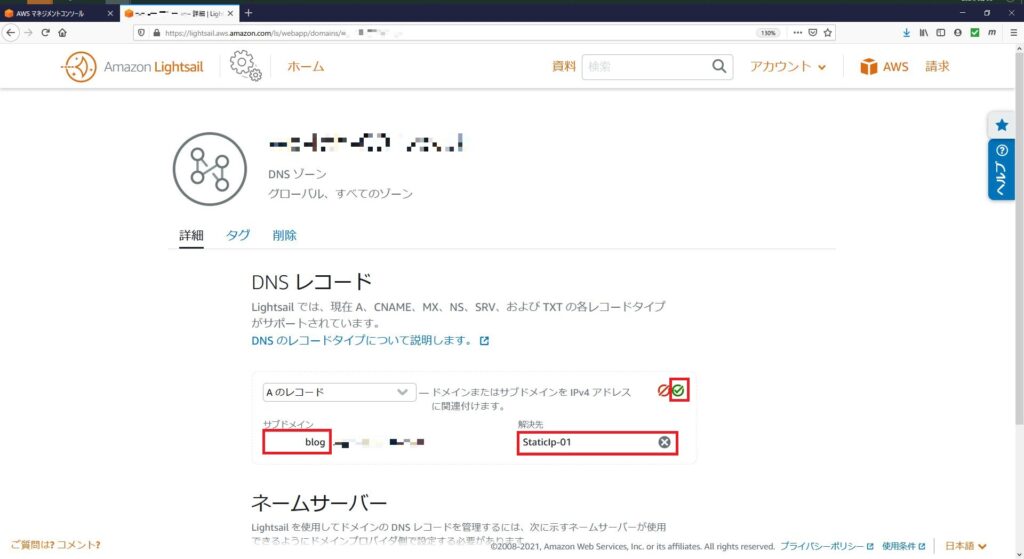
[サブドメイン]ボックスに”blog”と入力し、[解決先]ボックスで”StaticIp-01″を選択します。
選択後は、[保存]アイコンを選択します。

アタッチしたサブドメインでWordPressインスタンスにhttp接続できることを試します。