Visual Studio CodeのRemote SSH設定手順
VSCodeを利用したSSH接続手順を紹介します。
まず最初に拡張機能「Remote Development」をインストールします。
インストール後はSSH接続設定を実行し、リモートホストにSSH接続を試します。
拡張機能のインストール
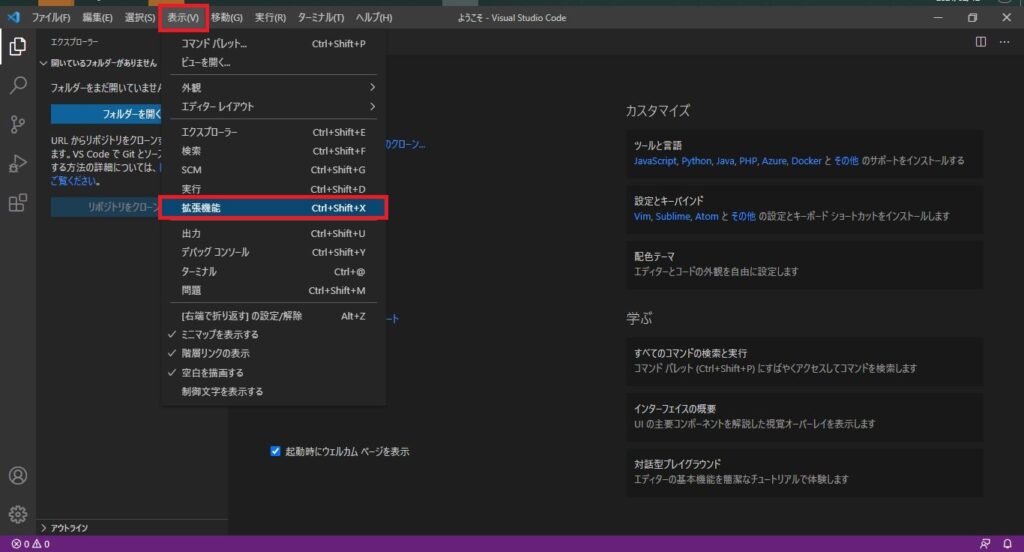
Visual Studio Codeを起動します。[表示]→[拡張機能]の順に選択します。

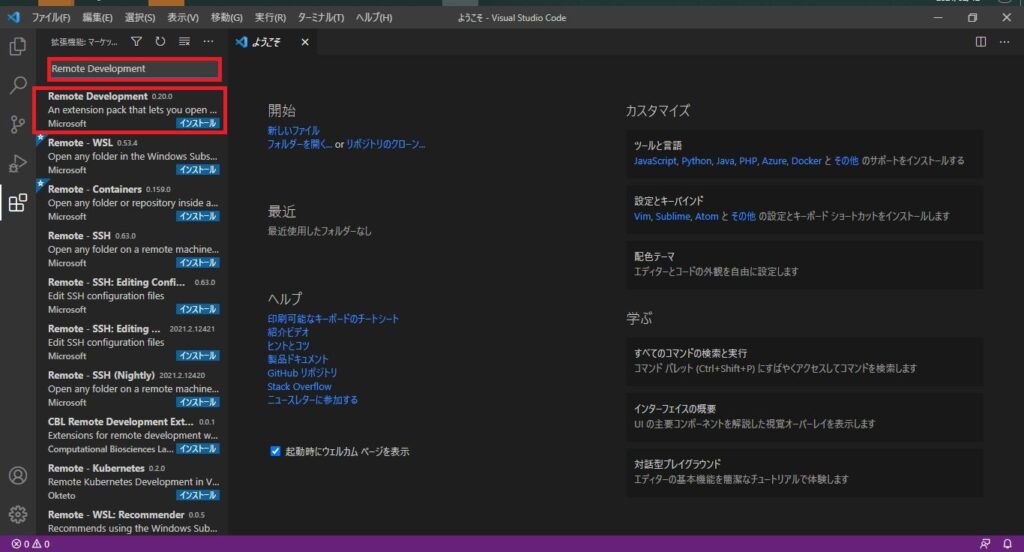
拡張マーケットプレースで”Remote Development”と入力します。
[Remote Development]を選択します。
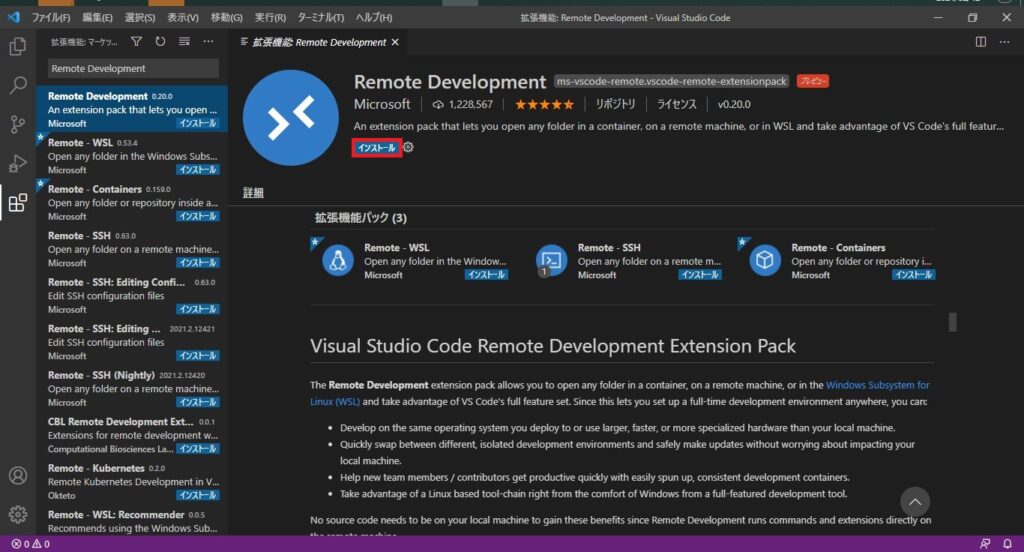
Remote Developmentには下記項目が含まれます。
・Remote – WSL
・Remote – Containers
・Remote – SSH
・Remote – SSH:Editing Configuration Files

[インストール]を選択します。

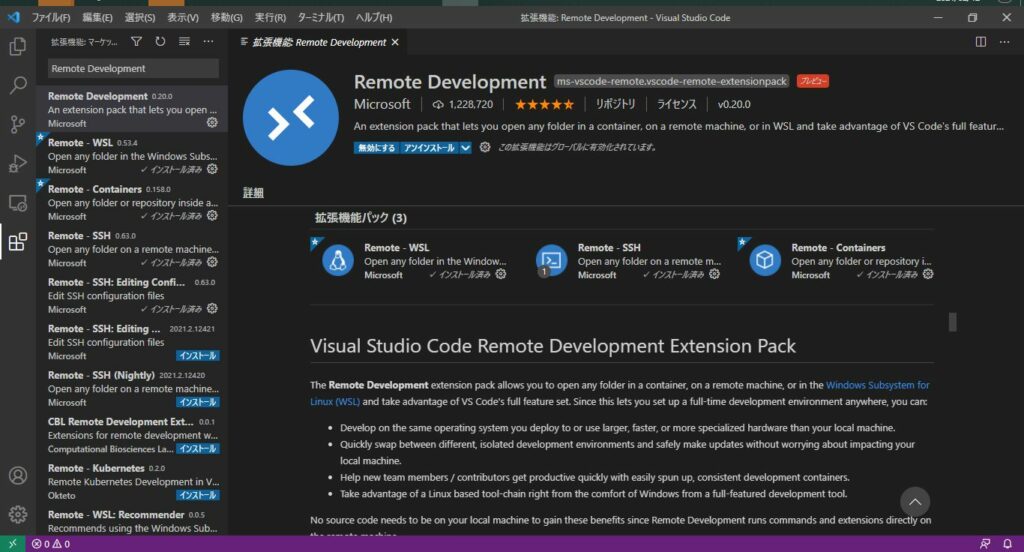
インストールが完了すると、先ほどの項目に”インストール済み”と表示されます。

SSH接続設定
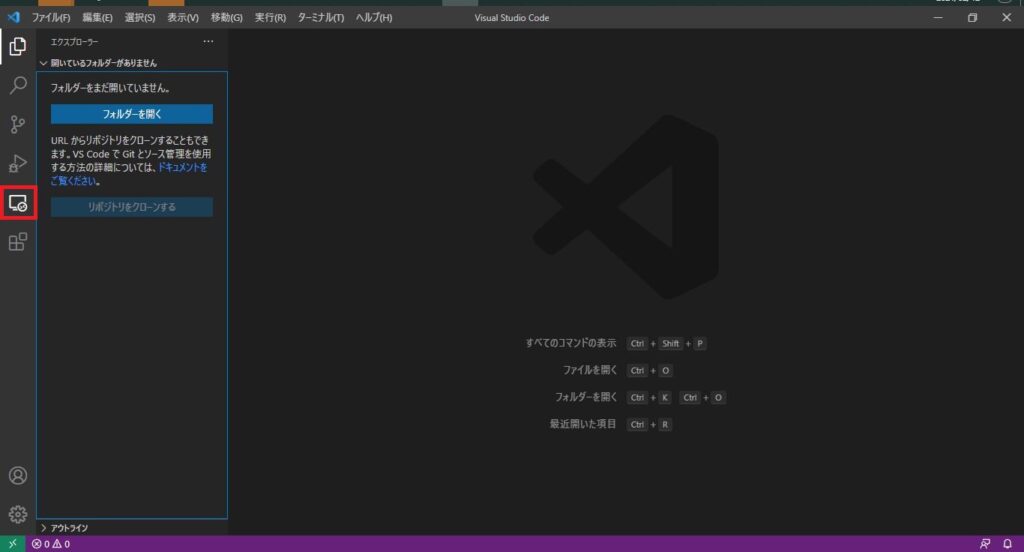
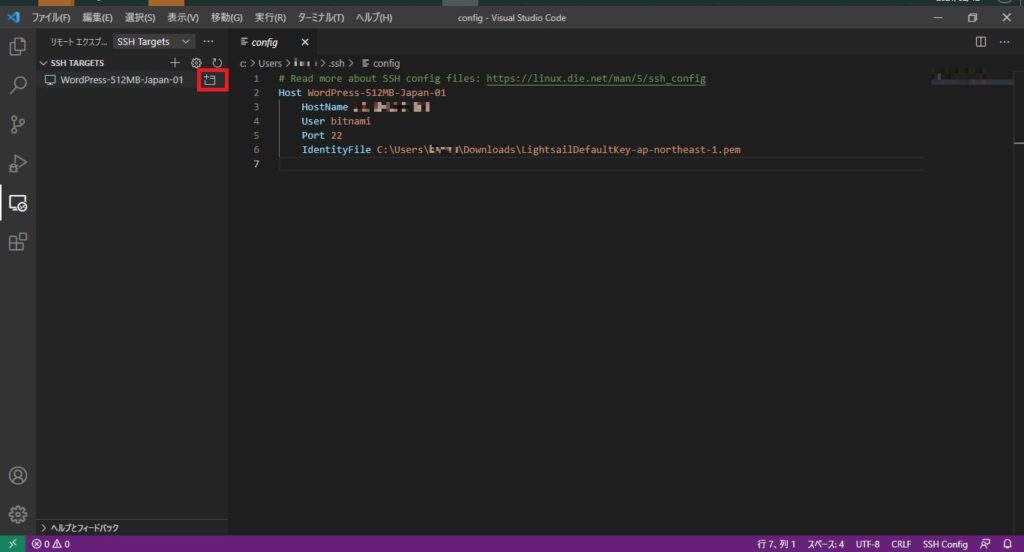
サイドバーの[リモートエクスプローラー]を選択します。

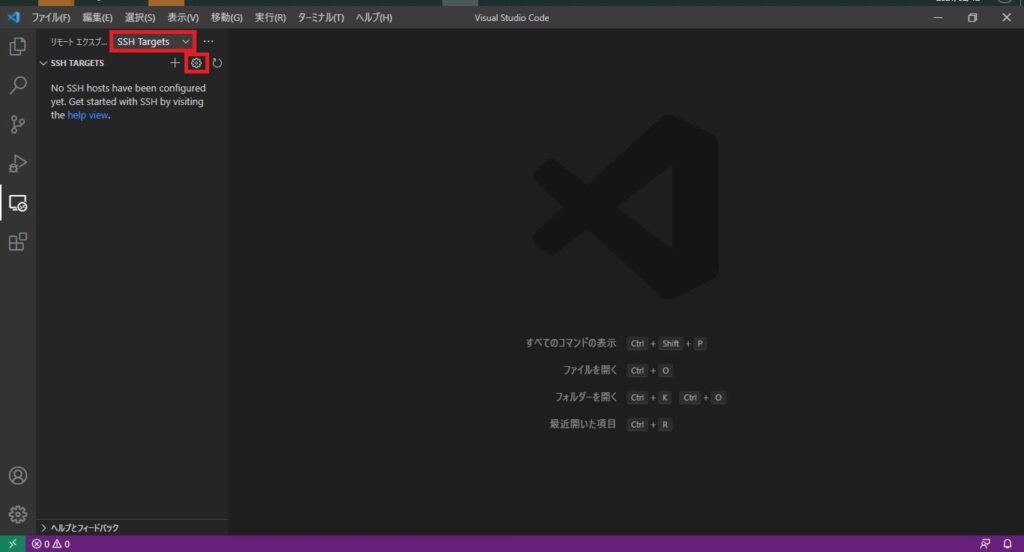
[SSH Targets]→[Configure]の順に選択します。

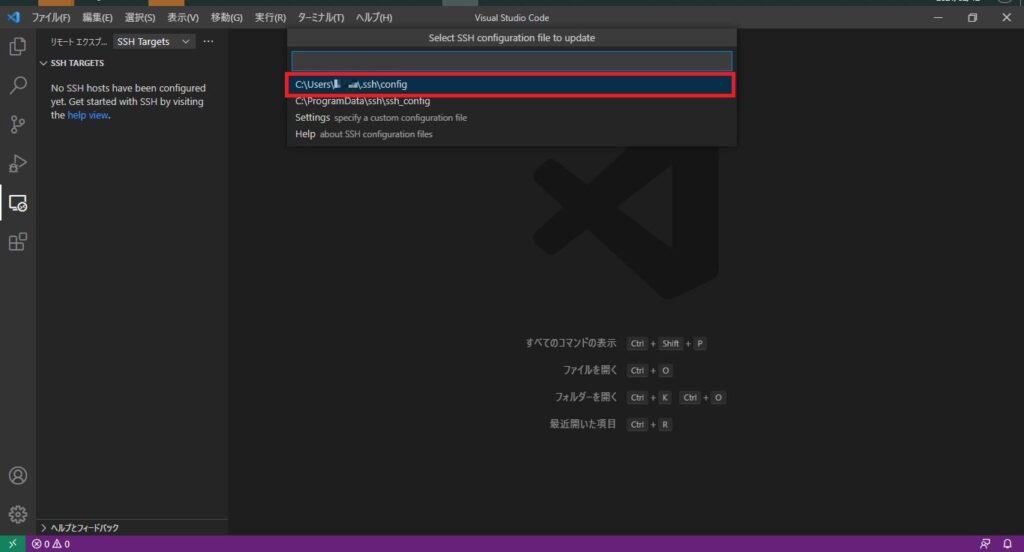
バーに設定ファイル一覧が表示されますので、[C:\Users\ユーザ名\.ssh\config]を選択します。

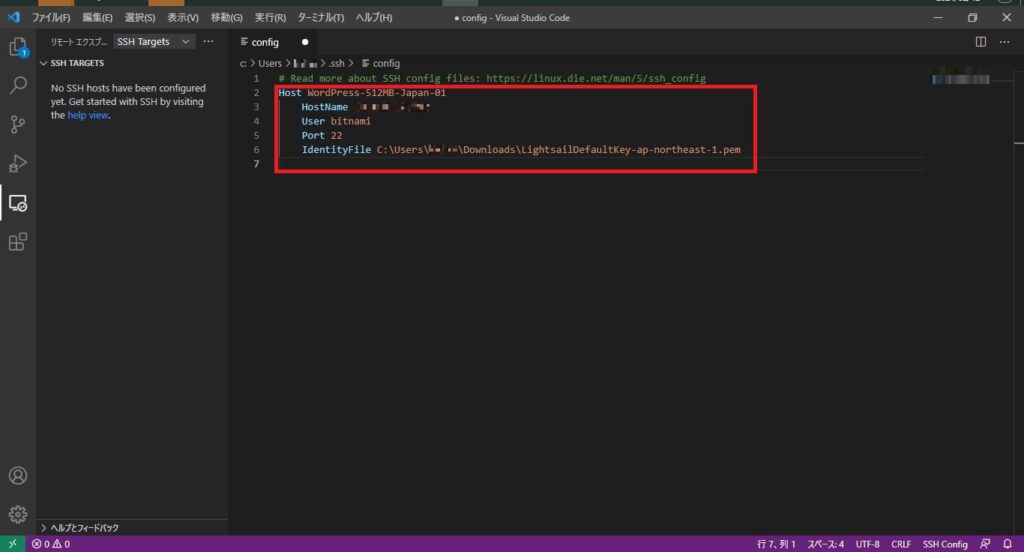
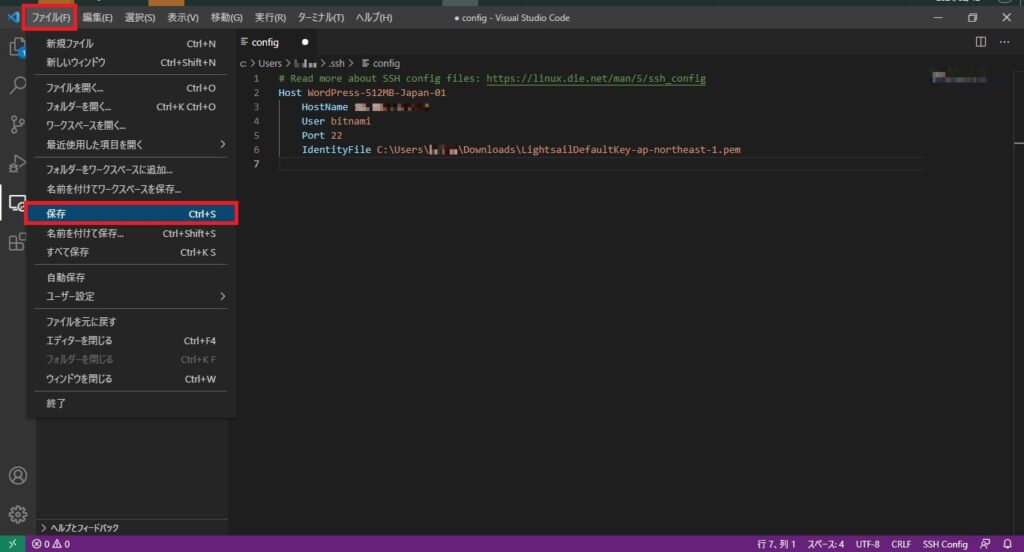
configが表示されますので、下記の書式に従い接続先情報を入力します。
「Host “接続先ホスト名”
HostName “接続先IPアドレスorホスト名”
User “ログインユーザ名”
Port “22”
IdentityFile “秘密鍵(鍵認証方式を使用している場合)”」

接続先情報の入力後、[ファイル]→[保存]の順に選択します。

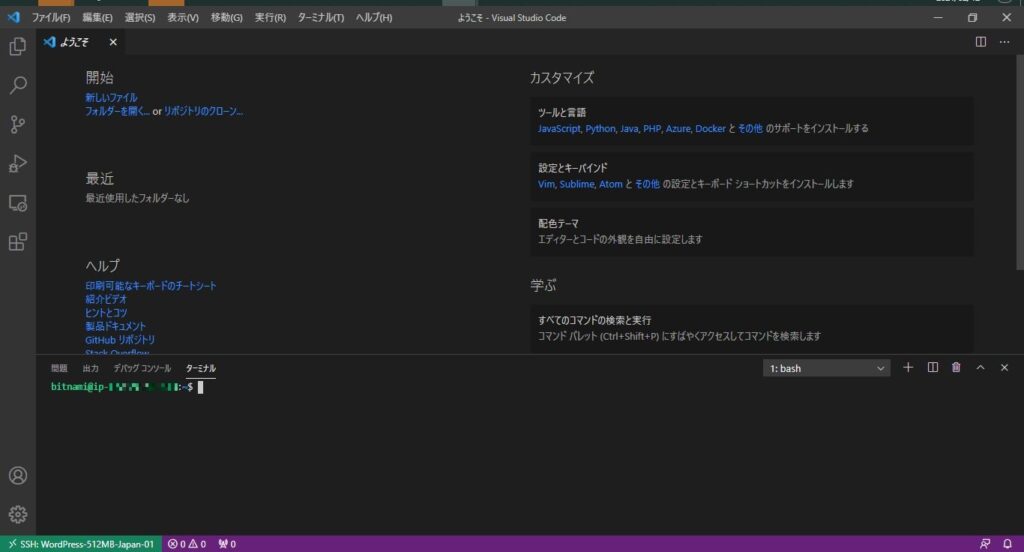
リモートホストにSSH接続してみる
[Connect to Host in New Window]を選択します。

接続完了後、”Ctrl+Shift+@”を押下するとターミナルが表示されます。