AWSでClient VPNやってみた④
クライアント側の設定(AWS VPN)
以前の投稿ではOpenVPNの説明を行いましたが、今回はAWS公式VPNアプリでの接続方法の
説明を行います。
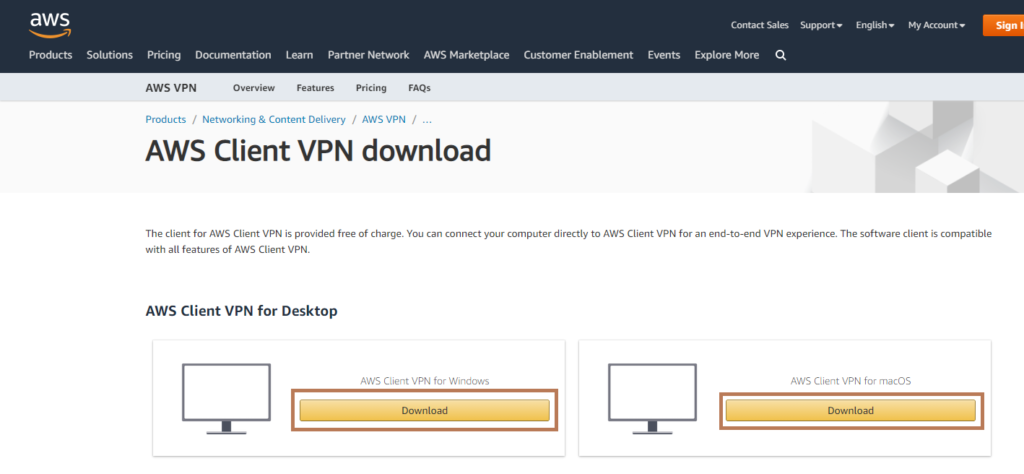
AWS VPNのダウンロード
■AWS Client VPN for Desktop
https://aws.amazon.com/jp/vpn/client-vpn-download/
上記URLより、VPNアプリをダウンロードします。

上記より、ダウンロードをクリックします。今回はWindows対応アプリについての説明を行います。

「AWS_VPN_Client.msi」がダウンロードされます。

「I accept the terms in the License Agreement」にチェックを付けて、「Install」をクリックします。

「Finish」をクリックします。
ovpnファイルの編集
AWSでClient VPNやってみた③でも説明を行いましたが、ovpnファイルの文末に
クライアント証明書と秘密鍵を格納したファイルパスを追加します。
cert <クライアント証明書へのファイルパス>
key <証明書の秘密鍵へのファイルパス>
AWS VPNの設定

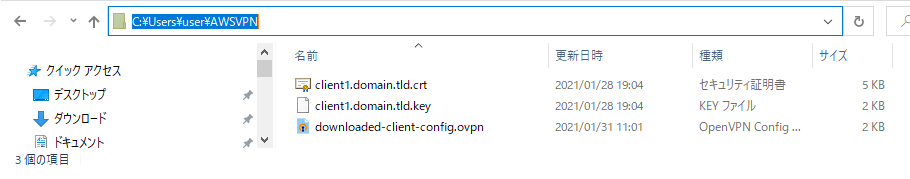
クライアント証明書と秘密鍵とovpnファイルを同一フォルダへ格納します。

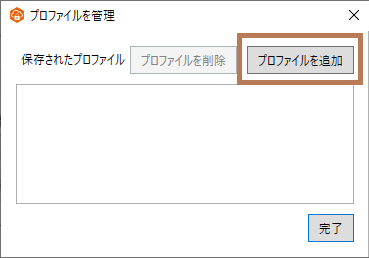
AWS VPNアプリを起動し、「ファイル」→「プロファイルを管理」をクリックします。

「プロファイルを追加」をクリックします。

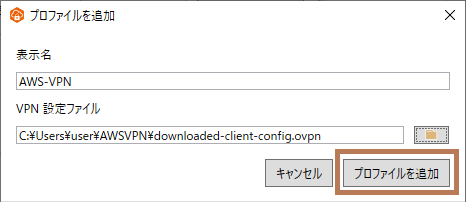
表示名→任意の名前
VPN設定ファイル→ovpnファイルを指定し、
「プロファイルを追加」をクリックします。

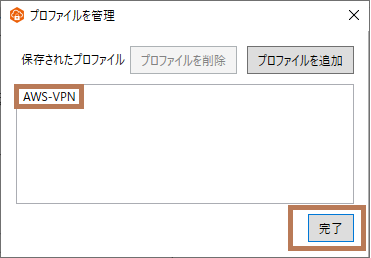
「AWS-VPN」プロファイルが追加されていることを確認できます。
「完了」をクリックします。

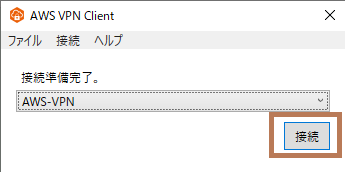
「接続」をクリックします。


VPN接続が完了しました。
RDP接続

AWS上に立てたWindowsサーバーにRDP接続を行います。


RDPできました!
Linux接続
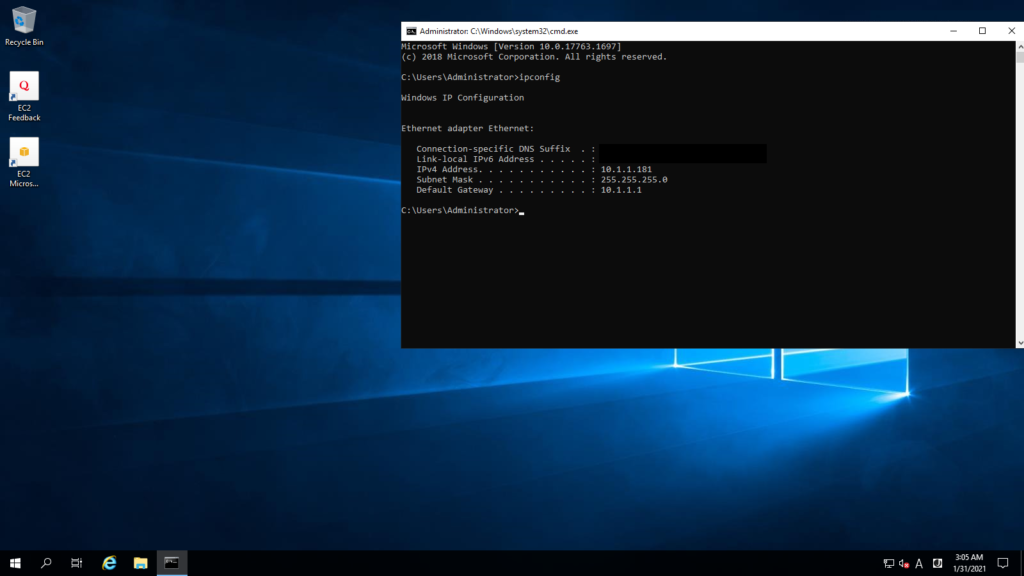
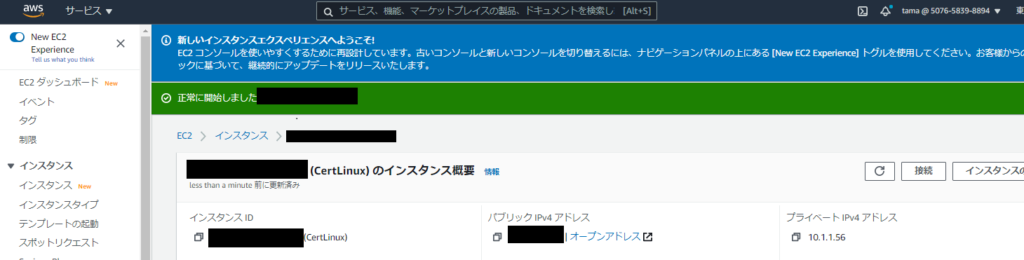
ついでにAWSに立てたLinuxサーバーにも接続を試してみます。

プライベートIPv4アドレスが「10.1.1.56」を確認できます。

VPN接続を完了させます。

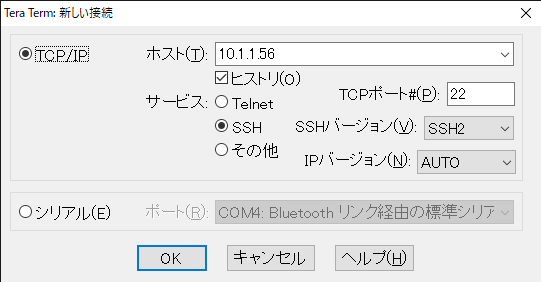
Tera Termにて接続

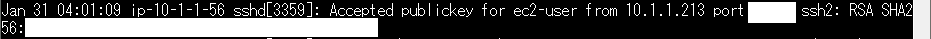
EC2へのSSH接続が成功時のアクセスログですが、Sourceアドレスが”10.1.1.213″であることを確認できます。
[root@ip-10-1-1-56 html]# cat /var/log/httpd/access_log
10.1.1.213 – – [31/Jan/2021:04:20:25 +0000] “GET / HTTP/1.1” 200 143 “-” “Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.104 Safari/537.36”
10.1.1.213 – – [31/Jan/2021:04:20:25 +0000] “GET /favicon.ico HTTP/1.1” 404 196 “http://10.1.1.56/” “Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.104 Safari/537.36”
[root@ip-10-1-1-56 html]#
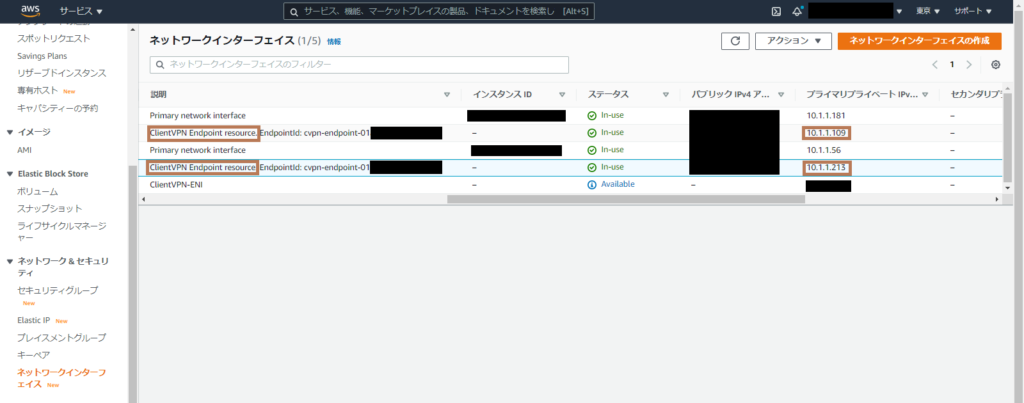
上記はHTTPでのアクセスログになりますが、こちらもSourceアドレスが”10.1.1.213″となっていることを確認できます。こちらのアドレスはClient VPN Endpointに紐づいたENIから確認することができます。

AWS Client VPNにサブネットを関連付けると、関連付けたサブネットにENIが2個作成されます。
こちらのアドレスを利用して通信を行うことになります。
AWS Client VPNの詳細な解説については、以下もご参照ください。
■Components of Client VPN
https://docs.aws.amazon.com/vpn/latest/clientvpn-admin/what-is.html#what-is-components
終わり
AWS Client VPNを使用することでAWS上にあるEC2への接続を行うことが可能となりました。
次回以降にClientVPN接続後のInternet接続も説明していきたいと思います。